Tips
Ableton Lessons Panel(Help View)を自由にカスタマイズする方法
Abletonの右側に表示させれるLessons Panelは自由にカスタマイズすることができます。
公式やマニュアルには触れられていませんがAbleton User Forumにてその方法を確認することができます。
Lesson Panelを自由に貪れるようになればファイルを配布した際に、アーティスト情報(公式ページ、Twitter、Soundcloud)や楽曲の説明、Rackの詳細等をスタイリッシュに載せることができます。

※)日本語の記事が見当たらなかったのと、あくまで個人的な備忘録として。
※)著者はプログラミング等の知識には乏しい者です。
※)まだ分からないこと、試していないことが多々あります。訂正もあれば教えていただければ嬉しいです。
詳しくは
Ableton Forum https://forum.ableton.com/viewtopic.php?t=40688
Sound On Sound https://www.soundonsound.com/techniques/live-lessons
Live Lessonsはtxtフォーマットで作成します。
画像等のグラフィックスを必要とする場合はTIF形式、あるいはPNG形式でも可能な場合があります。
※)Lessons Panelの表示領域に制限があるので画像の大きさ、ディスプレイ環境によってはを表示しきれない場合があります。
各種コマンドをいれることでリンクや複数のページを作ることができます。
使用できるコマンドの一部
$Page : ページの作成 ヘッダー $TargetName : ネーム属性の設定 ページ間のリンクを作成する場合に必要 $Comment : 影響のないコメントの挿入 $Link 任意の文章 <URL> : URLリンクの作成(httpsを使用したリンクは不可) $Link 任意の文章 <GotoPage:任意のページのネーム属性> : ページへのリンク $0 : “Live”と表示される *任意の文章* : 太文字化 日本語不対応 /任意の文章/ :太斜文字化 日本語不対応 -> : 箇条書きのポイント テキストインデントが有効になります。 任意の画像ファイル名.tif :画像の挿入、リンクも可
Lessonsファイルの作成
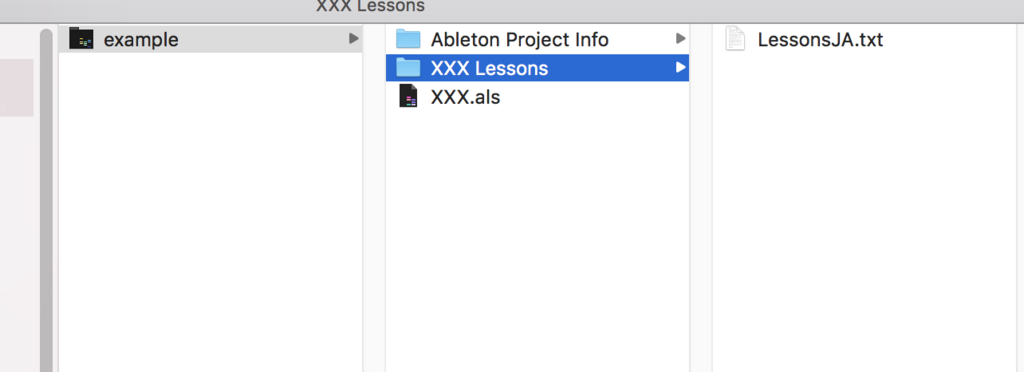
1)プロジェクトを保存し任意の名前をつけます(ここでは仮にXXXという名前にします)。
Projectフォルダ内にXXX.alsファイルが作成されます。
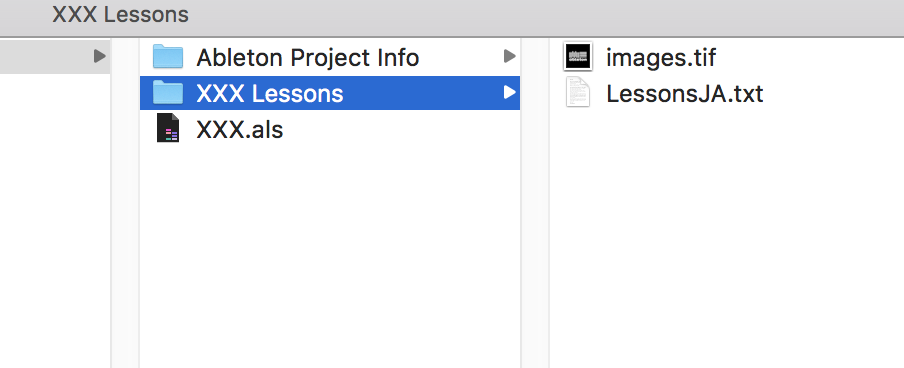
そのProjectフォルダ内にLessonを表示させたいalsファイルと同じ名前をもったXXX Lessonsという新規フォルダを作成します。
このLessonsフォルダには必要なtxtファイルやグラフィックを格納してください。

2)Lessonsフォルダ内にtextファイルを作成し保存します。名前は英語:LessonsEN 日本語:LessonsJA にします。
(FR:フランス語 DE:ドイツ語 ES:スペイン語が可能、またLessonsENしても日本語の表示は可能だったので仕様差は不明、どなたか検証お願いします。)
今回は日本語をメインに作成するのでLessonsJA.txtを作成しています
―――――――――――――――――――――――――――――――――――――
実際にテキストを書いて見ましょう。
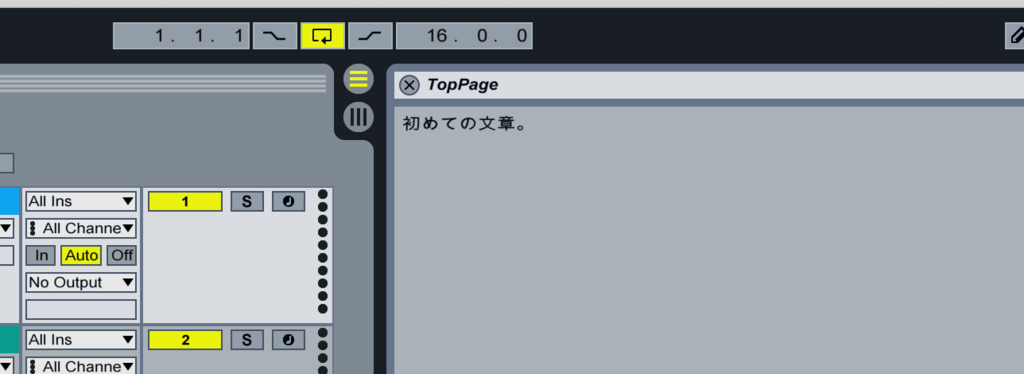
1)ページの作成とテキストの挿入
LessonsJA.txt
$Page TopPage 初めての文章。

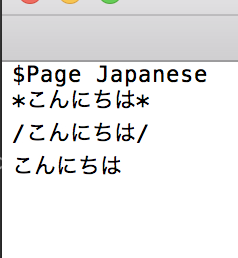
2)文字エフェクトコマンドの入力
※)テキストの変更を保存し再度プロジェクトファイルを開きなおすことで反映されます。
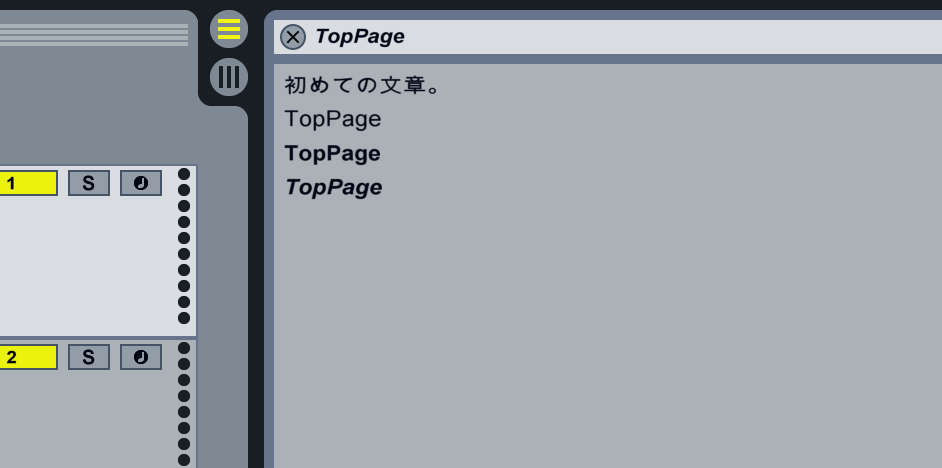
LessonsJA.txt
$Page TopPage 初めての文章。 TopPage *TopPage* /TopPage/

3)URLリンクの挿入と箇条書き。
※)URLはGoogleへのリンク、httpsはhttpに置き換えてます。
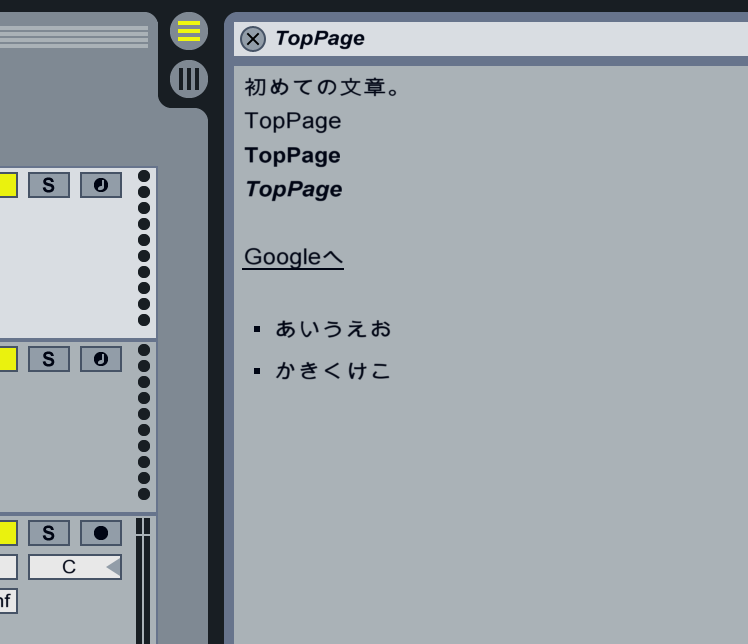
LessonsJA.txt
$Page TopPage 初めての文章。 TopPage *TopPage* /TopPage/ $Link Googleへ <http://www.google.co.jp/> -> あいうえお -> かきくけこ

4)画像の貼り付けとリンク
Abletonのロゴを使用しAbletonのサイトへのリンクさせます。

画像ファイルをtif形式に変換しXXX Lessonsフォルダに入れます。

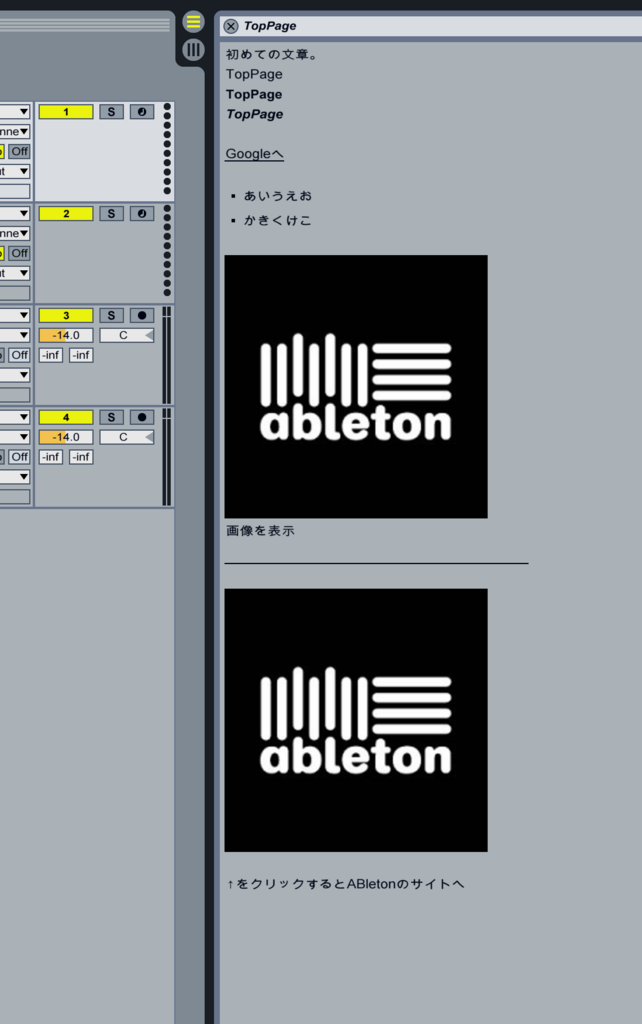
LessonsJA.txt
$Page TopPage 初めての文章。 TopPage *TopPage* /TopPage/ $Link Googleへ <http://www.google.co.jp/> -> あいうえお -> かきくけこ images.tif 画像を表示 Divider.tif $Link images.tif <http://www.ableton.com/ja/> ↑をクリックするとABletonのサイトへ

Divider.tifはAbletonに組み込まれている画像データです。内容を区切って整理することができ便利です。
5)複数ページの作成とページ間のリンク
複数のページを作成する際は
$TargetName $Link 任意の文章 <GotoPage:任意のページのネーム属性>TargetNameで指定されたページへリンクします。
を使用していきます。
また
$Comment
を使用することで整理して表記することができます。
LessonsJA.txt
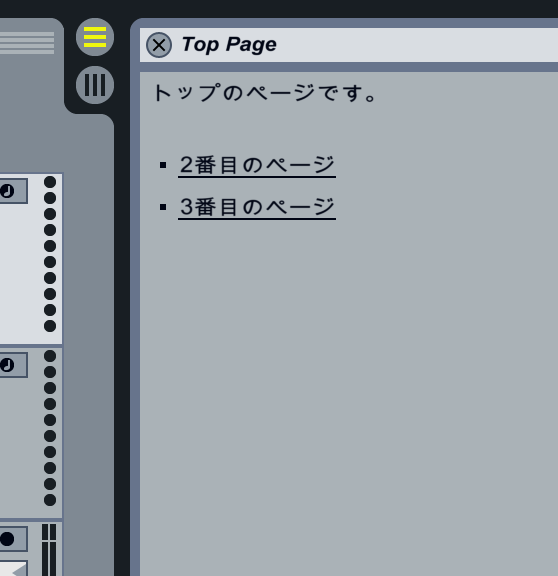
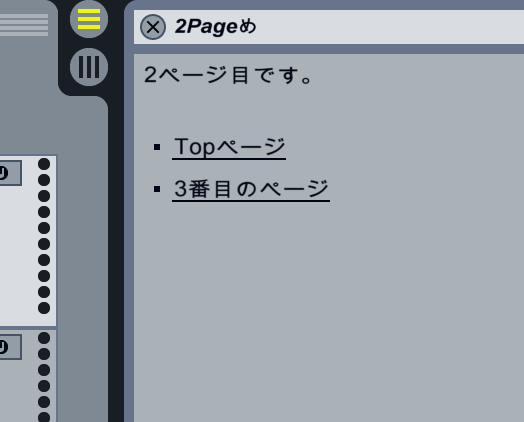
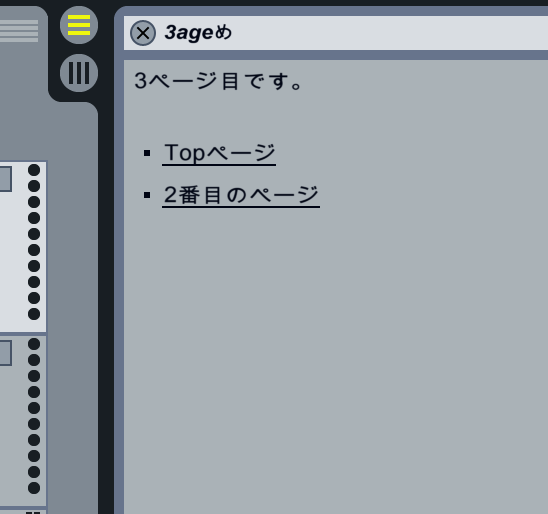
$Comment-------------[Top] $Page Top Page $TargetName 01 トップのページです。 -> $Link 2番目のページ <GotoPage:02> -> $Link 3番目のページ <GotoPage:03> $Comment-------------[2ページ目] $Page 2Pageめ $TargetName 02 2ページ目です。 -> $Link Topページ <GotoPage:01> -> $Link 3番目のページ <GotoPage:03> $Comment-------------[3ページ目] $Page 3ageめ $TargetName 03 3ページ目です。 -> $Link Topページ <GotoPage:01> -> $Link 2番目のページ <GotoPage:02>



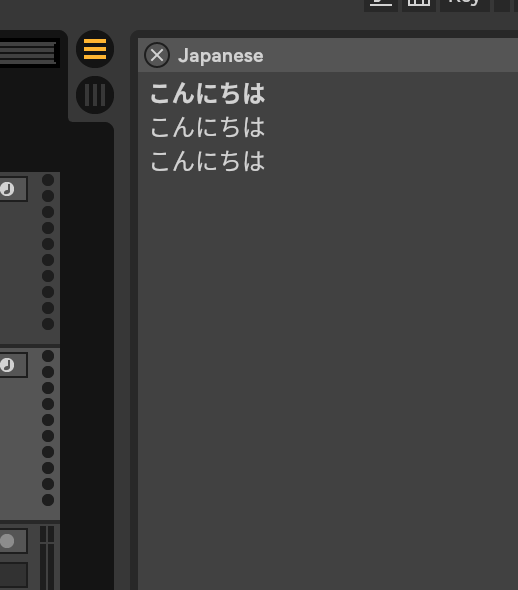
複数のページへのリンク